Nieprzystosowanie stron internetowych do potrzeb osób niepełnosprawnych to obecnie bardzo powszechny i niestety często bagatelizowany. A przecież prowadzenie aktywnego życia zawodowego, nauka czy nawet utrzymywanie kontaktów społecznych bez korzystania z internetu są w dzisiejszych czasach praktycznie niemożliwe.
Niewielu z nas zdaje sobie sprawę z tego, że osoby niepełnosprawne stanowią około ⅓ użytkowników sieci. Warto podkreślić, że problem związany z brakiem udogodnień pozwalających na komfortowe korzystanie z internetu w równym stopniu dotyczy także osób mających np. problemy ze wzrokiem, osób starszych, słabo czytających lub znających jedynie podstawy języka polskiego. Za każdym adresem URL kryją się dla nich dziesiątki wyzwań do pokonania.

STATYSTKI NIE KŁAMIĄ
Około 1 mld ludzi na świecie żyje z niepełnosprawnościami, a w samej Polsce są ponad 3 mln osób, które mają jej prawne potwierdzenie. W rzeczywistości jednak jest ich znacznie więcej – od 4 do nawet 7 mln. Zdając sobie sprawę z tak dużych wartości liczbowych, trudno je zignorować.
Około 1 miliard ludzi na świecie żyje z niepełnosprawnością.
OBOWIĄZEK JEST OBOWIĄZKIEM
Obowiązek dostosowania stron internetowych do wymagań osób niepełnosprawnych spoczywa obecnie na urzędach administracji publicznej oraz podmiotach realizujących zadania publiczne. Zapewnienie pełnego i swobodnego dostępu do informacji w sieci, bez żadnych wykluczeni, powinno być moralnym obowiązkiem, a nie tylko dobrą praktyką wszystkich twórców serwisów online. Nie jest to zadanie jednorazowe, lecz proces ciągły, który powinien być prowadzony nieprzerwanie - równolegle z rozbudową i prowadzeniem serwisu - i reagować na najnowsze wytyczne i trendy w projektowaniu.
Doprowadzenie do pełnego i swobodnego dostępu do informacji na stronach internetowych to kwestia złożona, ponieważ mowa tu o szeregu różnych dysfunkcji, z jakimi mogą zmagać się osoby niepełnosprawne. Podczas projektowania należy więc wziąć pod uwagę każdy z tych aspektów, a następnie umiejętnie wdrożyć dopasowane do niego rozwiązanie.
WCAG 2.0, CZYLI WEB CONTENT ACCESSIBILITY GUIDELINES
Z pomocą projektantom przychodzi WCAG 2.0. Jest to wprowadzona w 2008 roku międzynarodowa seria wytycznych dotyczących dostępności stron internetowych. Dokument został opracowany przez WAI (Web Accessibility Initiative), należący do W3C (World Wide Web Consortium). Określa on, w jaki sposób można uczynić treści internetowe bardziej dostępnymi dla osób niepełnosprawnych. Mowa tutaj o wielu rodzajach niepełnosprawności, do której zalicza się m.in.: zaburzenia wzroku, słuchu, kłopoty z mową, trudności w uczeniu się, ograniczenia kognitywne, ruchowe, lingwistyczne, czy też neurologiczne.
WCAG zawiera 4 główne zasady użyteczności stron:

- Percepcja/dostrzegalność (ang. perceivable) – informacje oraz komponenty interfejsu użytkownika muszą być przedstawione w sposób dostępny dla jego zmysłów.
- Funkcjonalność (ang. operable) - komponenty interfejsu użytkownika oraz nawigacja powinny być możliwe do użycia.
- Zrozumiałość (ang. understandable) — informacje oraz obsługa interfejsu użytkownika muszą być dla niego czytelne.
- Solidność/rzetelność (ang. robust), zgodnie z którą treść powinna być solidnie opublikowana, tak, by mogła być skutecznie interpretowana przez różnego rodzaju oprogramowania użytkownika, w tym również technologie wspomagające.
W czerwcu 2018 roku pojawiła się aktualizacja standardu do wersji 2.1. Odpowiada ona w szczególności na zmiany w sposobie interakcji ludzi z interfejsami witryn (np. interakcji głosowej czy dotykowej) i z urządzeniami mobilnymi. Wszystkie dotychczasowe kryteria zgodności zostały zachowane, ale opis części z nich rozwinięto o przykłady i dodatkowe objaśnienia.
Wprowadzenie niezbędnych zmian w celu zapewnienia większego dostępu do internetu może wydawać się trudne i zniechęcające. Nic bardziej mylnego! Aby się o tym przekonać, przedstawiamy kilka prostych i praktycznych wskazówek, które należy wdrożyć podczas tworzenia witryny przystosowanej dla osób niepełnosprawnych. Zapewniamy także, że z poprawy dostępności skorzystają również osoby pełnosprawne (np. dzięki tekstom pisanym prostym językiem) i wyszukiwarki internetowe (np. Google).
Oto, jakich zasad powinieneś przestrzegać, abyś mógł cieszyć się z satysfakcjonujących efektów wykonanej pracy.
1. CZYTNIKI EKRANOWE
Zadbaj o to, aby treści, albo przynajmniej pewne ich aspekty, mogły być odczytane i przedstawione użytkownikowi przez programy komputerowe, w tym programy z kategorii technologii wspomagających.
2. ALT TAGI
 Opisuj obrazy na stronie z użyciem alt tagów. Dla osób borykających się z wadą wzroku i używających oprogramowania do czytania witryn internetowych, znaczniki alt są odczytywane na głos. Stanowią one jedyny sposób na to, aby internauta mógł dowiedzieć się, co znajduje się na wyświetlanym na ekranie obrazie.
Opisuj obrazy na stronie z użyciem alt tagów. Dla osób borykających się z wadą wzroku i używających oprogramowania do czytania witryn internetowych, znaczniki alt są odczytywane na głos. Stanowią one jedyny sposób na to, aby internauta mógł dowiedzieć się, co znajduje się na wyświetlanym na ekranie obrazie.
3. NAPISY I TRANSKRYPCJE
 Staraj się dołączać napisy do zamieszczanych na stronie plików video. Osoby niesłyszące będą wówczas miały szansę je odczytać. Popularne witryny hostingujące wideo (np. YouTube) oferują narzędzia pozwalające ich użytkownikom na dodawanie napisów do klipów. Inną opcją jest dołączenie lektora języka migowego.
Staraj się dołączać napisy do zamieszczanych na stronie plików video. Osoby niesłyszące będą wówczas miały szansę je odczytać. Popularne witryny hostingujące wideo (np. YouTube) oferują narzędzia pozwalające ich użytkownikom na dodawanie napisów do klipów. Inną opcją jest dołączenie lektora języka migowego.
4. OPISOWE LINKI
 Unikaj ogólnych odsyłaczy typu „więcej” czy „kliknij tutaj”. Zamiast tego umieszczaj w tekście hiperłącza przydatne informacje o stronie, do której kieruje link.
Unikaj ogólnych odsyłaczy typu „więcej” czy „kliknij tutaj”. Zamiast tego umieszczaj w tekście hiperłącza przydatne informacje o stronie, do której kieruje link.
Zadbaj także o odpowiedni kontrast kolorów pomiędzy tekstem w hiperłączu a jego tradycyjną wersją. W ten sposób użytkownicy mający problemy z rozróżnieniem barw będą mogli natychmiast znaleźć link, bez konieczności najeżdżania na niego kursorem.
Upewnij się, że elementy nawigacyjne są umieszczane w tym samym miejscu na różnych podstronach serwisu. Ułatwi to odnalezienie się w nowej przestrzeni witryny.
5. DOSTĘP Z POZIOMU KLAWIATURY
 Dla osób z niepełnosprawnością ruchową ważnym elementem nawigacyjnym są klawisze, dlatego pamiętaj o przypisaniu im skrótów.
Dla osób z niepełnosprawnością ruchową ważnym elementem nawigacyjnym są klawisze, dlatego pamiętaj o przypisaniu im skrótów.
Serwis powinien być skonstruowany tak, aby naciśnięcie przycisku „tab” w sposób logiczny i sprawny przenosiło użytkownika z paska adresu do menu, poprzez kolejne pola formularza oraz linki, aż do pozostałych elementów strony.
Zwróć również uwagę na to, czy znacznik klawiatury (tzw. fokus):
- nie jest zbyt słabo lub w ogóle widoczny;
- nie blokuje się na niektórych elementach strony;
- nie pomija niektórych elementów.
6. POTĘGA KOLORU
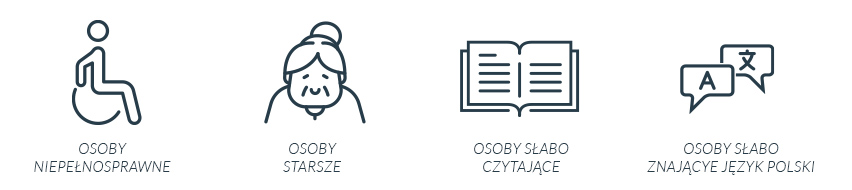
Dobrze dobrane do siebie kolory mogą okazać się kluczowe dla czytelności strony. Szczególnie problematyczne jest zestawienie ze sobą barwy czerwonej i zielonej. Inne niepożądane połączenia, które również mogą negatywnie wpłynąć na odbiór witryny internetowej przez użytkownika, to m.in.:
- niebieski i fioletowy;
- zielony i niebieski;
- brązowy i zielony;
- jasnozielony i żółty;
- szary i niebieski.
Pamiętając o tym, ogranicz paletę kolorystyczną do trzech barw przewodnich. Sprawi to, że strona będzie nie tylko bardziej estetyczna, ale także przejrzysta i co najważniejsze - czytelna.
Zwróć uwagę, aby komunikaty były oznaczone nie tylko kolorem, ale także dodatkowym symbolem (np. wykrzyknikiem). Bardzo często błędy przy formularzach zostają zasygnalizowane jedynie kodem czerwonym, co dla osoby cieniącej na ślepotę barwną jest praktycznie niezauważalne.
7. ALTERNATYWNE WERSJE STRON
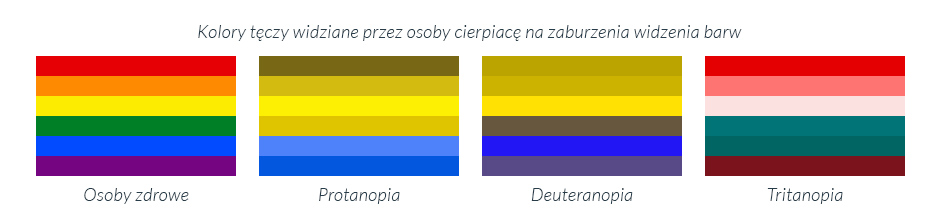
 Ułatwiaj użytkownikom oddzielenia informacji pierwszoplanowych od tła. Pomogą w tym odpowiednio użyte kolory i kontrast. Najlepszą ogólną praktyką są zestawienia:
Ułatwiaj użytkownikom oddzielenia informacji pierwszoplanowych od tła. Pomogą w tym odpowiednio użyte kolory i kontrast. Najlepszą ogólną praktyką są zestawienia:
Ponieważ jednak taka kolorystyka może kłócić się z brandingiem firmy, dobrą praktyką jest tworzenie alternatywnej wersji strony w powyższych barwach.
8. CZCIONKA

Wielkość czcionki to jeden z ważniejszych aspektów dostępności strony internetowej. Powszechnie znanym symbolem odpowiadającym za możliwość jej zmiany jest ikonka przedstawiająca trzy litery „A”. Każda kolejna jest większa od poprzedniej, co wskazuje na możliwość zwiększania bądź zmniejszania rozmiaru czcionki na stronie i dostosowywania jej do indywidualnych potrzeb. Ulokuj symbol AAA w górnej części menu, aby łatwo można go było odnaleźć i zastosować.
Zwróć także uwagę na krój czcionki. Dla osób z trudnościami w widzeniu wersja szeryfowa jest bowiem wyjątkowo trudna do odczytania. Używaj fontów bezszeryfowych o stałej grubości liter, których przykładem mogą być m.in.: Lato czy Roboto.
9. WIELKOŚĆ HIPERŁĄCZY
A A A
Trudności w kliknięciu mogą przysporzyć także zbyt małe przyciski/linki. Nadaj elementowi, który można kliknąć, odpowiednio szerszy zakres, aby użytkownik bez problemu mógł w niego trafić kursorem.
10. PRZYJAZNY INTERFEJS, PROSTY JĘZYK
Kluczową kwestią dostosowywania witryn internetowych do potrzeb osób niepełnosprawnych jest logiczny podział treści w witrynie. Umieszczając dużą ilość informacji na swojej stronie, podziel ją na podstrony, a publikowane na nich teksty na mniejsze akapity.
Używaj również prostego języka. Ta wskazówka jest przydatna dla każdego odbiorcy, ale jest niezbędna przede wszystkim dla osób starszych lub z trudnościami w nauce.
11. POZNAJ SWOICH ODBIORCÓW
Zaprojektowanie witryny spełniającej kryteria jednocześnie dla wszystkich kategorii niepełnosprawności jest trudne, jeśli nie niemożliwe. Właśnie dlatego ważne jest, aby najpierw poznać swoich użytkowników. Chcąc sprawdzić, czy Twój serwis internetowy jest intuicyjny i przystępny, możesz to zrobić na kilka sposobów, do których należą:
- ankiety kierowane do bezpośrednich użytkowników na stronie;
- badanie zachowań użytkowników;
- automatyczne walidatory;
- analiza i opinia specjalisty;
- lista kontrolnej WCAG, analizując elementy serwisu.
Umożliwienie pełnego i swobodnego dostępu do informacji oraz zmniejszanie zjawiska wykluczenia w sieci to nie jedyne, chodź pewnością podstawowe zalety uwzględnienia standardów WCAG 2.0. Wdrażając powyższe rozwiązania, możesz również znacząco poszerzyć grono potencjalnych klientów swojej witryny. Co więcej, stosowanie opisanych w artykule wytycznych jest doskonałym sposobem na budowanie pozytywnego wizerunku w oczach klientów, a także wyróżnienie się na tle konkurencji.