Hamburger menu jest elementem nawigacyjnym, który można znaleźć na stronach internetowych, a także w aplikacjach i programach. Jego smakowita nazwa nawiązuje do wyglądu, ponieważ składa się on z trzech poziomych linii przypominających, no cóż… właśnie hamburgera.
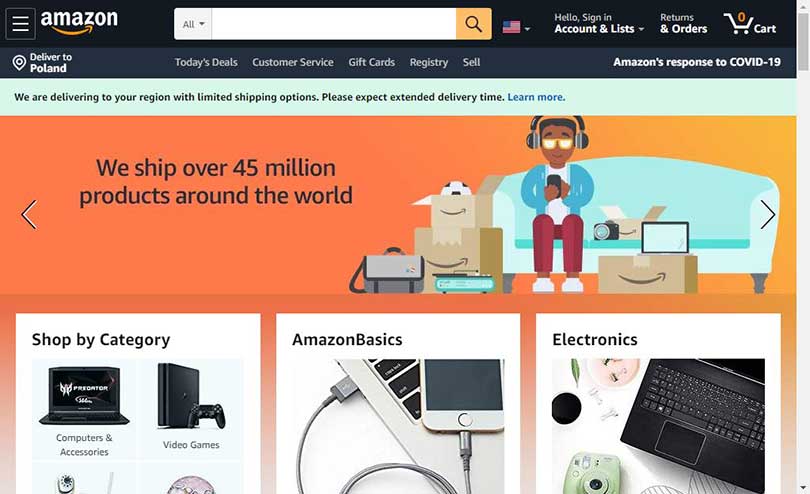
 Źródło: amazon.com
Źródło: amazon.com
To minimalistyczne rozwiązanie, pozwala na umieszczenie całej nawigacji w jednym miejscu. „Hamburger” jest dziś dość popularnym sposobem konstruowania menu w internecie. Wiele aplikacji korzysta z tego rodzaju schematów, mimo że już od kilku lat wśród ekspertów toczą się liczne debaty dotyczące ich funkcjonalności.
I tak na przykład, w swoim przemówieniu wygłoszonym podczas jednego z Worldwide Developers Conference, projektant i ewangelista Apple UX, Mike Stern wystąpił przeciwko ikonie hamburgera w menu, mówiąc:
„Pamiętajcie, że (dwa) kluczowe elementy intuicyjnego systemu nawigacji to fakt, że jego twórcy mówią ci, gdzie jesteś, i pokazują, gdzie jeszcze możesz pójść. […] Hamburger menu są straszne w obu tych rzeczach, ponieważ menu nie ma na ekranie. Nie jest widoczne. Jest tylko przycisk do wyświetlenia menu.”
Pamiętając o tych słowach, rzućmy okiem na największe grzechy ikony hamburgera.
1. Czasochłonne poszukiwanie
Trudno zauważyć ten rodzaj menu na stronie, przez co jego użycie zmusza internautę do poświęcenia dodatkowego czasu na odnalezienie w witrynie ważnych dla niego elementów.
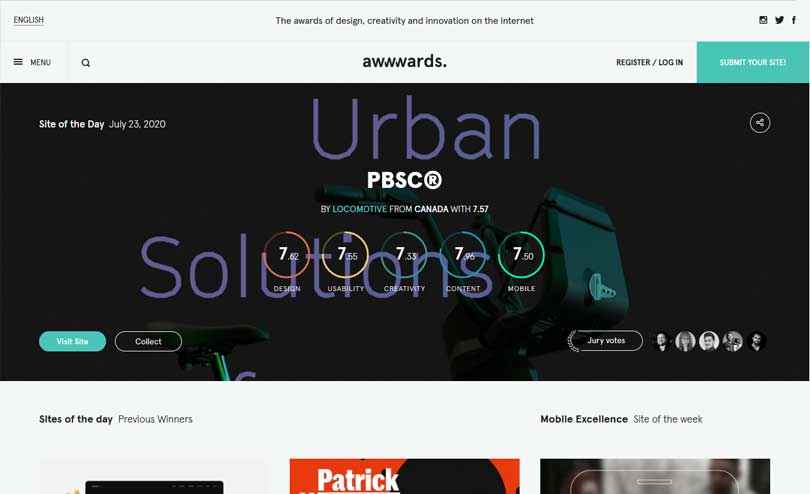
 https://www.awwwards.com/- na dużym monitorze o szerokości 1920px mogłoby zmieścić się o wiele więcej linków nawigacji
https://www.awwwards.com/- na dużym monitorze o szerokości 1920px mogłoby zmieścić się o wiele więcej linków nawigacji
2. Nieergonomiczne użytkowanie
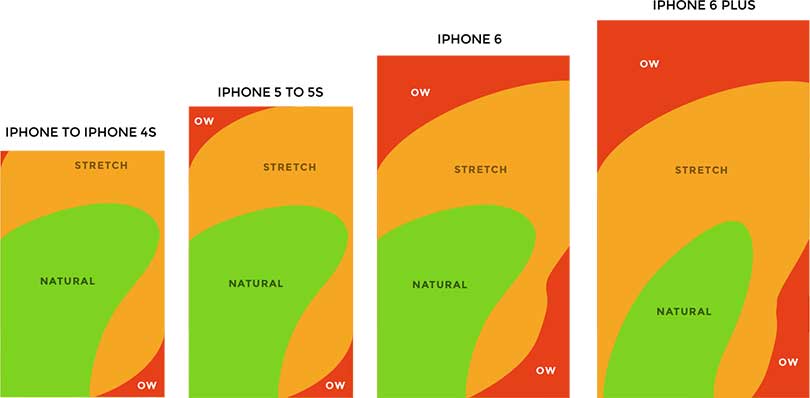
Wykorzystanie hamburger menu stawia coraz to nowe wyzwania przed użytkownikami telefonów komórkowych. Wraz z pojawieniem się nowej generacji urządzeń, smartfony stopniowo zwiększają swoje rozmiary. W związku z tym coraz trudniejsza staje się nawigacja za pomocą kciuka, którego głównym zadaniem jest przecież dosięgnięcie zwyczajowej lokalizacji ikonki menu - czyli lewego górnego rogu.

Źródło: https://www.scotthurff.com/posts/how-to-design-for-thumbs-in-the-era-of-huge-screens/
3. Problem ukrytej nawigacji– brak dostępu do informacji
Ikona lub etykieta menu hamburgerowego zwykle nie mówi ludziom o tym, co znajduje się w środku. Skutkiem takiego rozwiązania jest zatem brak informacji o tym, czy użytkownicy faktycznie znajdą w tym miejscu to, czego potrzebują. W praktyce oznacza to, że jako właściciel strony internetowej lub aplikacji naprawdę sporo ryzykujesz. Dzieje się tak, ponieważ internauci nigdy nie zobaczą, co tak naprawdę czyni Twoją firmę wyjątkową. Dlatego nie tylko obniża ona poziom ogólnej świadomości marki, ale również wpływa negatywnie na promocję Twojego produktu.
Zarówno w przypadku urządzeń mobilnych, jak i stacjonarnych, użytkownicy znacznie częściej korzystają z nawigacji w sytuacji, gdy choć niektóre z jej opcji są widoczne.
4. Dodatkowa praca i czas
Nie ma nic dziwnego w tym, że użytkownicy internetu oczekują szybkiego dostępu do informacji. Aby dowiedzieć się, co kryje się pod ikoną menu, muszą ją kliknąć, a internetowy „spis treści”zostanie rozwinięty. Konieczność podjęcia takiego działania wiąże się jednak ze wzrostem kosztów interakcji i zniechęceniem użytkowników do jej wykonania. Interakcja z hamburger menu za każdym razem przebiega mniej więcej zgodnie z następującym schematem:
- użytkownik klika, aby uaktywnić ikonę menu;
- następnie ponawia aktywność, aby przejść tam, gdzie chce;
- raz jeszcze internauta jest proszony o kliknięcie ikonki w celu otwarcia menu;
- w ostatnim kroku, za pomocą kursora dowiaduje się, jaki może być jego kolejny ruch.
5. (Nie)Celowe wykluczenie
Umieszczanie elementów strony w ukrytym panelu to dla użytkownika znak, że są one mniej istotne niż inne. To trochę tak, jak posadzenie najlepszych zawodników na ławce rezerwowych. Taki ukryty panel przypomina również szufladę, do której wkładamy przedmioty, których w tym momencie nie potrzebujemy. W rezultacie rodzi się myśl - jeśli coś nie jest na tyle ważne, aby umieścić to na stronie głównej, to może jest w ogóle nieistotne?
O czym pamiętać projektując menu strony?
Zastanawiając się nad optymalnym sposobem zaprojektowania menu, warto rozważyć dwie opcje, czyli pulpit urządzeń stacjonarnych lub laptopów, a także ekran smartfona. W pierwszym przypadku najważniejsze opcje nawigacji powinny pojawiać się na górze lub na dole witryny po lewej stronie ekranu. Jeśli zaś chodzi o telefony komórkowe, nie istnieje jedna właściwa zasada. Warto jednak kierować się poniższymi zaleceniami:
- jeśli witryna zawiera 4 lub mniej kluczowych linków nawigacyjnych, wyświetlamy je jako widoczne hiperłącza;
- na stronach z więcej niż 4 kluczowymi łączami nawigacyjnymi, jedynym rozsądnym rozwiązaniem jest ukrycie niektórych z nich oraz podanie w witrynie linków do wszystkich ważnych informacji.
Poniżej prezentujemy kilka przykładów dobrych praktyk wykorzystujących schemat hamburger menu na smartfonach, którymi warto się sugerować decydując się na wykorzystanie hamburger menu.

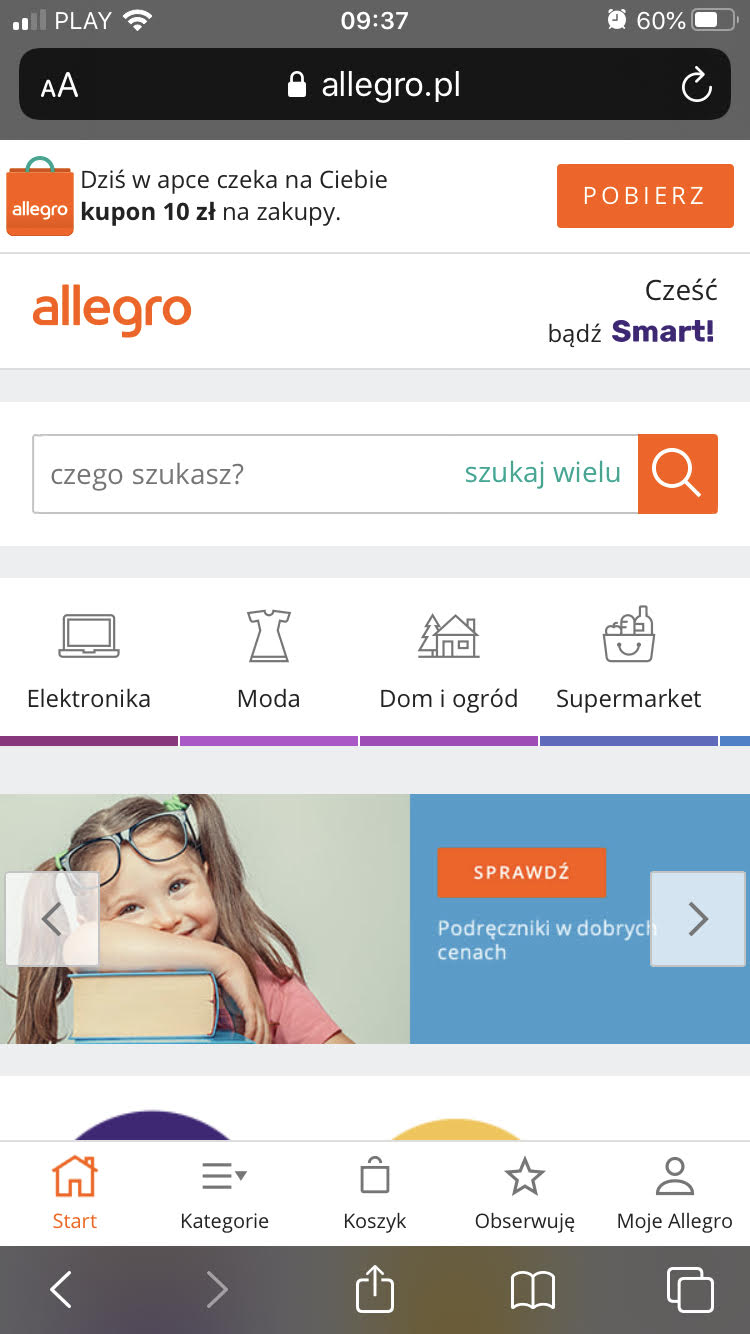
Źródło: allegro.pl
Portal internetowy Allegro.pl zastosował kilka rozwiązań jednocześnie. W górnej części widoku umieszczona została wyszukiwarka. To doskonały sposób na to, aby ułatwić użytkownikowi szybkie znalezienie pożądanych informacji. Nieco niżej umieszczono przewijane kategorie, a na samym dole znajduje się tab bar, czyli pasek zawierający kluczowe elementy nawigacji po stronie.

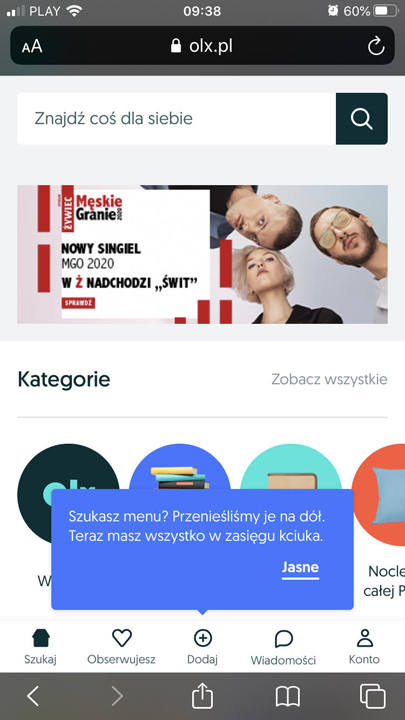
Źródło: olx.pl
Powyższa grafika udowadnia, że platforma Olx.pl również odrobiła pracę domową. Menu zostało przeniesione na dół i opatrzone informacją dla zdezorientowanych użytkowników, którzy z przyzwyczajenia mogliby szukać ikonki hamburgera na górze strony.

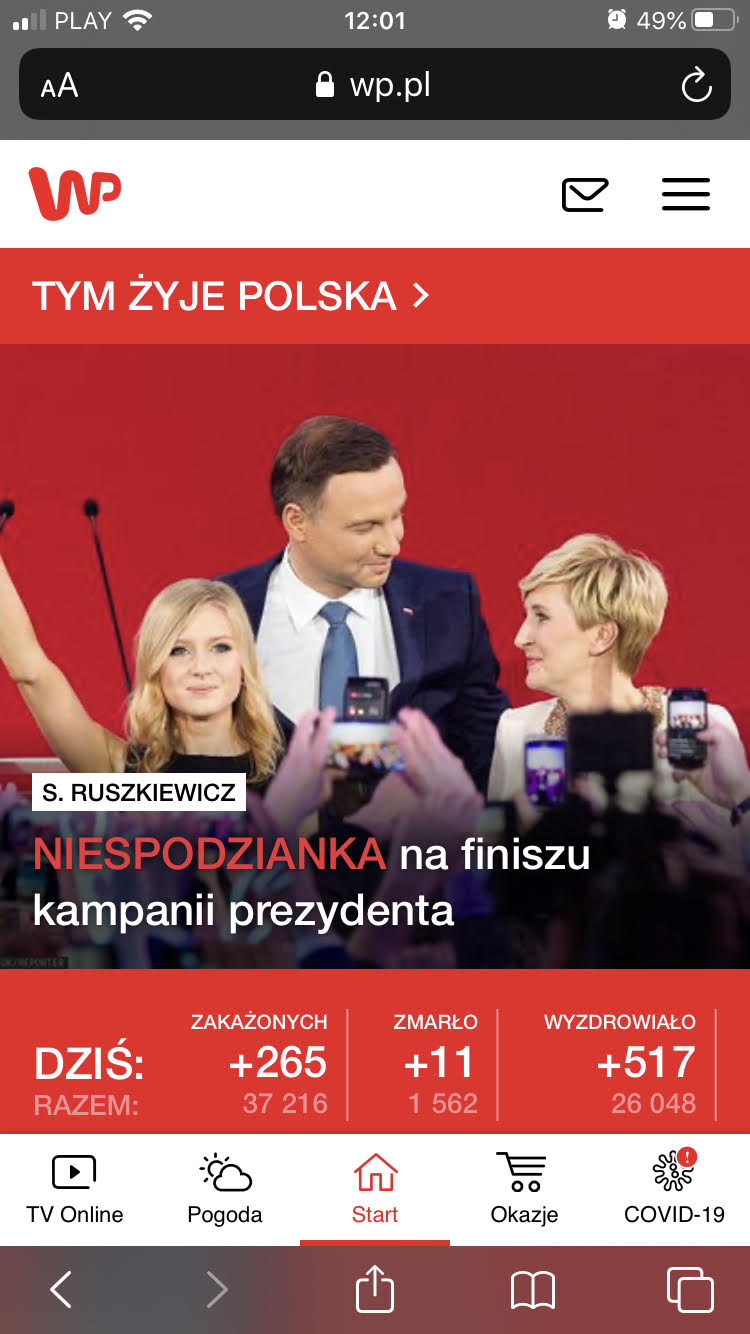
Źródło: wp.pl
Wp.pl postawiło natomiast na połączenie dwóch rozwiązań. W mobilnym widoku strony pojawił się zarówno tab bar z kluczowymi linkami, jak i hamburger z całym arsenałem odnośników.
Źródła: